기본 함수는 아래를 이용한다.
bmp 이미지를 리소스가 아닌 파일에서 직접 읽어오는 함수이다.
//비트맵 파일 읽어 오기
HBITMAP CEx1Dlg::_LoadBitMapFromFile(LPCTSTR _tszFilePath)
{
HANDLE hFile = CreateFile(_tszFilePath, GENERIC_READ, 0, NULL, OPEN_EXISTING, FILE_ATTRIBUTE_NORMAL, NULL);
if(INVALID_HANDLE_VALUE == hFile)
return NULL;
DWORD nFileSize, dwRead;
BITMAPFILEHEADER fh;
BITMAPINFO* ih;
ReadFile(hFile, &fh, sizeof(BITMAPFILEHEADER), &dwRead, NULL);
nFileSize = fh.bfOffBits - sizeof(BITMAPFILEHEADER);
ih = (BITMAPINFO*)malloc(nFileSize);
ReadFile(hFile, ih, nFileSize, &dwRead, NULL);
PVOID pRaster;
HBITMAP hBit = CreateDIBSection(NULL, ih, DIB_RGB_COLORS, &pRaster, NULL, 0);
ReadFile(hFile, pRaster, fh.bfSize - fh.bfOffBits, &dwRead, NULL);
free(ih);
CloseHandle(hFile);
return hBit;
}
위 함수를 이용하여
HBITMAP hBitImg= NULL;
strImgName.Format("P%d_OFF.bmp",btnNum);
hBitImg = _LoadBitMapFromFile(strImgName);
((CButton*)GetDlgItem(IDC_BTN1))->SetBitmap(hBitImg);
이런식으로 적용할 버튼을 선택후 SetBitmap 함수를 이용하면 해당 이미지가 버튼위에 띄어진다.
단 버튼을 생성한뒤 버튼 속성에서 Bitmap 을 체크 해야 한다.
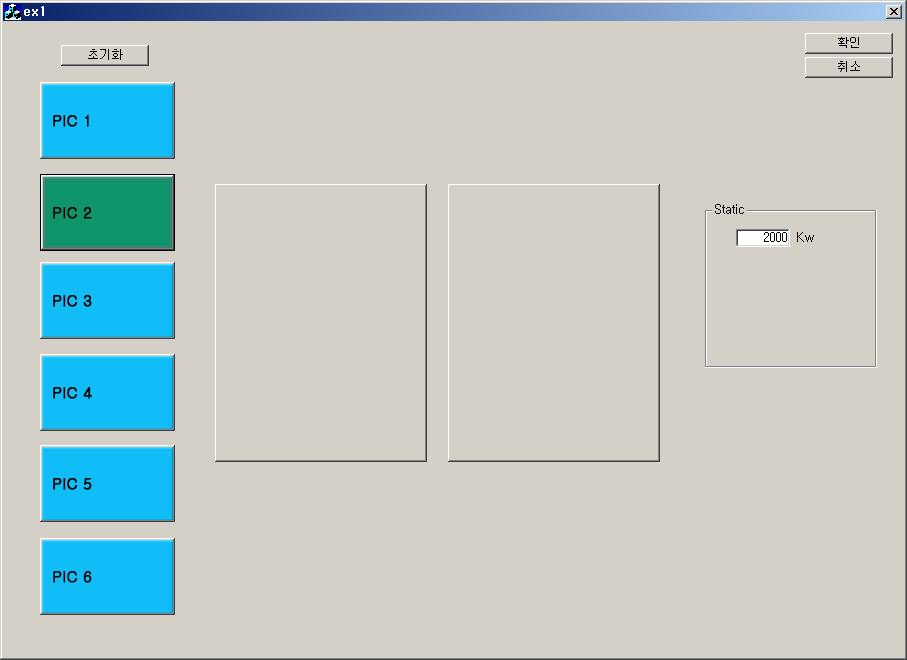
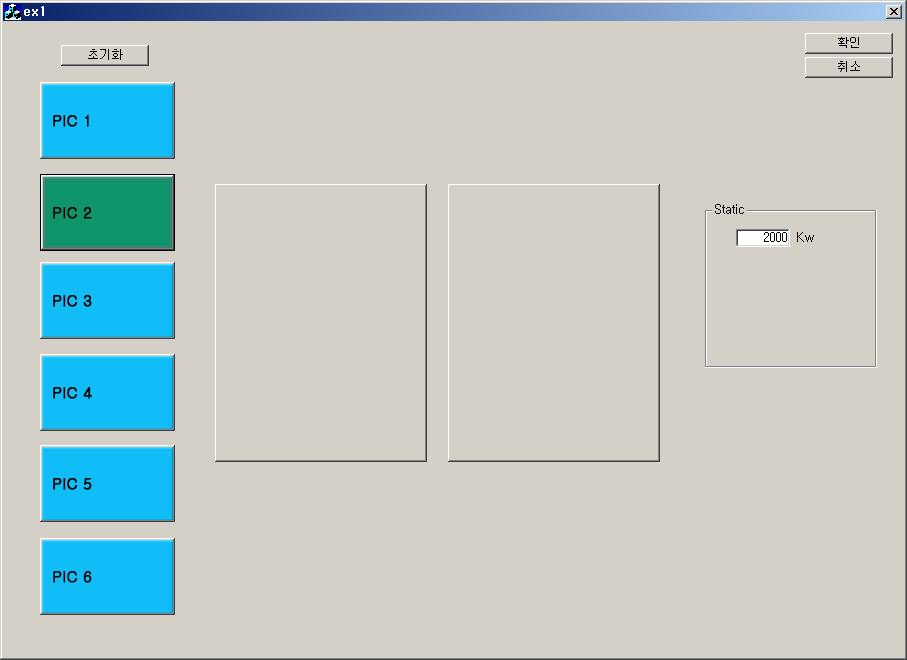
아래 프로그램은 체크할때마다 체크 변수를 두어서 이미지를 다르게 읽어와 체크 전후를 이미지로 표현하도록
작성한 예제이다. 각 버튼마다 출력할 데이터를 우측에 출력하도록 만들어 두었다.
이미지만 잘 적용한다면 보다 이쁘고 다이나믹한 프로그램을 작성 할수 있을것이다.

bmp 이미지를 리소스가 아닌 파일에서 직접 읽어오는 함수이다.
//비트맵 파일 읽어 오기
HBITMAP CEx1Dlg::_LoadBitMapFromFile(LPCTSTR _tszFilePath)
{
HANDLE hFile = CreateFile(_tszFilePath, GENERIC_READ, 0, NULL, OPEN_EXISTING, FILE_ATTRIBUTE_NORMAL, NULL);
if(INVALID_HANDLE_VALUE == hFile)
return NULL;
DWORD nFileSize, dwRead;
BITMAPFILEHEADER fh;
BITMAPINFO* ih;
ReadFile(hFile, &fh, sizeof(BITMAPFILEHEADER), &dwRead, NULL);
nFileSize = fh.bfOffBits - sizeof(BITMAPFILEHEADER);
ih = (BITMAPINFO*)malloc(nFileSize);
ReadFile(hFile, ih, nFileSize, &dwRead, NULL);
PVOID pRaster;
HBITMAP hBit = CreateDIBSection(NULL, ih, DIB_RGB_COLORS, &pRaster, NULL, 0);
ReadFile(hFile, pRaster, fh.bfSize - fh.bfOffBits, &dwRead, NULL);
free(ih);
CloseHandle(hFile);
return hBit;
}
위 함수를 이용하여
HBITMAP hBitImg= NULL;
strImgName.Format("P%d_OFF.bmp",btnNum);
hBitImg = _LoadBitMapFromFile(strImgName);
((CButton*)GetDlgItem(IDC_BTN1))->SetBitmap(hBitImg);
이런식으로 적용할 버튼을 선택후 SetBitmap 함수를 이용하면 해당 이미지가 버튼위에 띄어진다.
단 버튼을 생성한뒤 버튼 속성에서 Bitmap 을 체크 해야 한다.
아래 프로그램은 체크할때마다 체크 변수를 두어서 이미지를 다르게 읽어와 체크 전후를 이미지로 표현하도록
작성한 예제이다. 각 버튼마다 출력할 데이터를 우측에 출력하도록 만들어 두었다.
이미지만 잘 적용한다면 보다 이쁘고 다이나믹한 프로그램을 작성 할수 있을것이다.

'Progamming > API / MFC / C#' 카테고리의 다른 글
| MFC TIP (0) | 2009.01.08 |
|---|